DIV vs. TABLEВ этой статье я хочу рассказать о преимуществе блочной HTML или XHTML верстки над версткой таблицами и привести конкретные примеры блочной верстки самых распространенных моделей web-страниц. Недостатки табличной версткиУ табличной верстки есть много недостатков. Рассмотрим их по порядку: - Web-стандарты. Используя табличную верстку невозможно сверстать более или менее серьезный макет, который бы не содержал синтаксических ошибок в коде.
- Семантика. Таблицы были введены в HTML исключительно для облегчения представления табличной информации (прайс лист и т. д.), но поскольку в спецификации HTML 3.2 не было каких-либо других способов позиционирования элементов на странице, тогдашние web-мастера использовали таблицы для разметки страницы на блоки (меню, шапка, подвал и т. д.).
- Нелогичность поведения таблиц. Если вы верстали или верстаете таблицами, то наверняка сталкивались с нелогичностью поведения таблиц в сложных макетах и разных браузерах. Это связано с тем, что таблицы не предназначены для верстки и с тем, что большинство браузеров отрисовывают страницы с табличной версткой в кварк режиме, а этот режим у всех браузеров разный.
- Читабельность кода и редизайн. Вы когда-нибудь пробовали разобраться в коде чужого сайта, сверстанного таблицами — наверное это было нелегко. А внести какие-либо серьезные изменения в дизайн иногда вообще невозможно, легче сверстать все заново.
- Размер кода. В подавляющем большинстве случаев верстка таблицами значительно увеличивает код страницы по сравнению с блочной версткой.
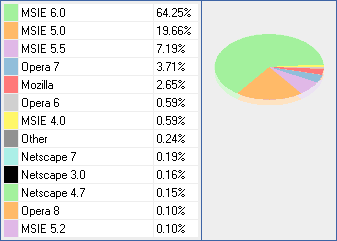
Таким образом, мы выяснили, что табличная верстка это не только вчерашний день, но и много проблем для верстальщика и пользователя. Кроссбраузерность блочной версткиУ блочной верстки есть один единственный недостаток — отсутствие полноценной поддержки CSS 2.0 в некоторых браузерах. Но так ли все плохо? По глобальной статистике «Hotlog» на момент написания этой статьи (15.08.2005) ситуация следующая: 
Теперь выясним, какие из приведенных в таблице браузеров не поддерживают CSS 2.0. Это: MSIE 4.0 (0,59%); Netscape 3.0 (0,16%); Netscape 4.7 (0,15%). Итого: 0,9%. Немного, не правда ли? Стоит ли думать о 0,9% пользователей старых браузеров, которых с каждым днем становится все меньше, и создавать проблемы себе и нормальным пользователям? Надо также отметить, что не все из оставшихся 99,1% браузеров имеют 100% поддержку CSS 2.0, но с их недостатками можно весьма успешно бороться. Преимущества блочной верстки- Соответствие стандартам. Правильная блочная верстка полностью соответствует стандартам HTML и CSS. Это обеспечивает легкое понимание вашего кода теми, кто знаком со стандартами и гарантируемую поддержку в новых версиях браузеров.
- Отделение содержания от представления. Это обеспечивает легко читабельный код и смену дизайна всего сайта простым изменением файла стилей.
- Правильное отображение страниц разными устройствами. Возможность создания разных файлов стилей для разных устройств (КПК, принтер и т. д.) без изменения HTML кода.
- Легкость и логичность верстки. Вы просто берете нужный блок и, используя стили, определяете его размеры, вид и место на странице.
Примеры резиновых блочных верстокПоскольку верстка жестких (не тянущихся) макетов блочной версткой не представляет какой-либо сложности, то мы будем рассматривать примеры только резиновой верстки. Сразу отмечу, что для соответствия стандартам и избежания проблем с браузерами семейства Internet Explorer, обязательно использовать правильный DOCTYPE (тег, объявляющий версию и тип языка разметки). Вот несколько примеров: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> — HTML версии 4.01 переходный.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> — HTML версии 4.01 строгий.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> — XHTML версии 1.0 строгий.
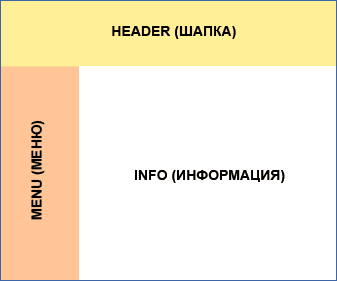
Вы можете использовать тот стандарт, который вам подходит. Это не повлияет на качество верстки, а я в своих примерах буду использовать XHTML 1.0. Буква «Г»Одна из стандартных схем расположения элементов на странице и самая простая в верстке. 
Сразу договоримся, как должны вести себя блоки в этой верстке: - Header (шапка). Тянется по горизонтали, но не менее 600 px, высота 150 px.
- Menu (меню). Тянется по вертикали и всегда такой же высоты, как блок info, ширина 250 px.
- Info (информация). Тянется по вертикали и горизонтали, но не уже 350 px.
Подготовим XHTML код нашей страницы: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"><head><title>Пример</title></head><body><div id="header">HEADER (шапка)</div><div id="menu">MENU (меню)</div><div id="info">INFO (информация)</div></body></html> Смотрим, что получилось. Теперь напишем стили для блоков: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"><head><title>Пример</title><style type="text/css"> html,body{ margin:0; padding:0 } /* убираем отступ у тега body */ #header{ height:150px; min-width:600px; background:#FFEF97 } /* высота 150 px, минимальная ширина 600 px, цвет фона */ #menu{ width:250px; float:left; background:#FFC597 } /* ширина 250 px, этот блок обтекает с левой стороны следующий блок, цвет фона */ #info{ min-width:350px; margin-left:250px } /* минимальная ширина 350 px, отступ слева 250 px */</style></head><body><div id="header">HEADER (шапка)</div><div id="menu">MENU (меню)</div><div id="info">INFO (информация)</div></body></html>Смотрим, что получилось. Вот в принципе и все. Но мы столкнулись с несколькими проблемами. Будем решать их последовательно: - Браузеры семейства Internet Explorer 6 не понимают свойство CSS
min-width, которое задает минимальный размер блочного элемента. Решается это следующим CSS хаком — следует создать еще один контейнер, в который поместить все содержимое тега body, и написать для него следующие стили — {width: expression(((document.documentElement.clientWidth || document.body.clientWidth) < 600)? "600px" : "100%")}. - Блок MENU не тянется по вертикали, занимая все оставшееся пространство, а растягивается контентом. Решить в лоб эту проблему нельзя, но можно создать видимость решения. Для этого следует создать изображение такого же цвета, что и цвет фона меню, и такого же размера по горизонтали. Задать его в качестве фона тега body и заставить размножаться фоновое изображение только по вертикали —
html,body{margin:0; padding:0; background:url(bg-menu.gif); background-repeat:repeat-y}.
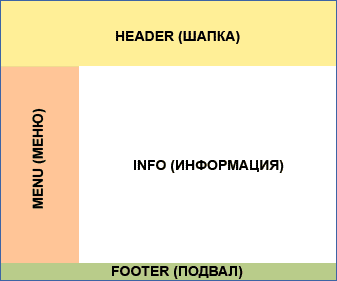
Смотрим, что получилось. Описание глюковДля избежания появления нежелательных отступов между блоками MENU и INFO в браузерах семейства Internet Explorer не задавайте вертикальные размеры этим блокам. О прелестях CSSИзменив свойства float:left блока MENU на float:right и margin-left:250px блока INFO на margin-right:250px и добавив свойство background-position:right тегу body, получим вместо левого меню правое. Смотрим, что получилось. КроссбраузерностьIE 5+; Opera 6+; Mozilla 1.3+; FF 1+. Буква «С»Такая же верстка, как и в предыдущем примере, только с footer (подвал). 
Описание поведения блоков- Header (шапка). Тянется по горизонтали, но не менее 600 px, высота 150 px.
- Menu (меню). Тянется по вертикали и всегда такой же высоты, как блок info, ширина 250 px.
- Info (информация). Тянется по вертикали и горизонтали, но не уже 350 px.
- Footer (подвал). Всегда находится под блоками info и menu, тянется по горизонтали, но не менее 600 px.
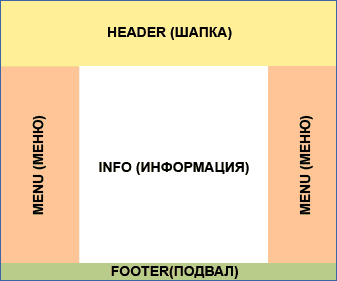
Возьмем код предыдущего примера и добавим в него блок footer: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"><head><title>Пример</title><style type="text/css"> html,body{ margin:0; padding:0; background:url(bg-menu.gif); background-repeat:repeat-y } /* убираем отступ у тега body, задаем фоновое изображение, размножающееся по вертикали */ #header{ height:150px; min-width:600px; background:#FFEF97 } /* высота 150 px, минимальная ширина 600 px, цвет фона */ #menu{ width:250px; float:left; background:#FFC597 } /* ширина 250 px, этот блок обтекает с левой стороны следующий блок, цвет фона */ #info{ min-width:350px; margin-left:250px } /* минимальная ширина 350 px, отступ слева 250 px */ #body{ width: expression(((document.documentElement.clientWidth || document.body.clientWidth) < 600)? "600px" : "100%") }</style></head><body><div id="body"><div id="header">HEADER (шапка)</div><div id="menu">MENU (меню)</div><div id="info">INFO (информация)</div><div id="footer">FOOTER (подвал)</div></div></body></html>Опишем стили для блока footer — #footer{height:20px;min-width:600px;background:#B9CC8A;clear:both}. Где clear:both — прекращение обтекания. Перенесем свойства background:url(bg-menu.gif);background-repeat:repeat-y тега body блоку body. Смотрим, что получилось. КроссбраузерностьIE 5+; Opera 6+; Mozilla 1.3+; FF 1+. Буква «О»Такая же верстка, как и в предыдущем примере, только с двумя меню (правым и левым). 
Описание поведения блоков- Header (шапка). Тянется по горизонтали, но не менее 800 px, высота 150 px.
- Menu (меню) правое и левое. Тянется по вертикали и всегда такой же высоты, как блок info, ширина 250 px.
- Info (информация). Тянется по вертикали и горизонтали, но не уже 350 px.
- Footer (подвал). Всегда находится под блоками info и menu, тянется по горизонтали, но не менее 800 px.
Возьмем код предыдущего примера и добавим в него три новых блока. Первый — для задания фона правому меню, и еще два — внутрь блока info. Первый внутренний блок будет правым меню, а второй будет заменять блок info. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"><head><title>Пример</title><style type="text/css"> html,body{ margin:0; padding:0 } /* убираем отступ у тега body */ #header{ height:150px; min-width:800px; background:#FFEF97 } /* высота 150 px, минимальная ширина 800 px, цвет фона */ #menu{ width:250px; float:left; background:#FFC597 } /* ширина 250 px, этот блок обтекает с левой стороны следующий блок, цвет фона */ #info{ min-width:550px; margin-left:250px } /* минимальная ширина 550 px, отступ слева 250 px */ #body{ background:url(bg-menu.gif); background-repeat:repeat-y; width: expression(((document.documentElement.clientWidth || document.body.clientWidth) < 800)? "800px" : "100%")} /* задаем фоновое изображение, размножающееся по вертикали, css хак для Internet Explorer, имитация свойства min-width */ #footer{ height:20px; min-width:800px; background:#B9CC8A; clear:both } /* высота 20 px, минимальная ширина 800 px, цвет фона, прекращение обтекания */</style></head><body><div id="body"><div id="body_2"><div id="header">HEADER (шапка)</div><div id="menu">MENU (меню)</div><div id="info"><div id="right_menu">MENU (меню)</div><div id="info_int">INFO (информация)</div></div><div id="footer">FOOTER (подвал)</div></div></div></body></html>Смотрим, что получилось. Теперь опишем стили для новых блоков и подкорректируем для старых. Блоку body_2 добавим фон и определим позицию фона справа, определим минимальную ширину — background:url(bg-menu.gif); background-repeat:repeat-y; background-position:right; min-width:800px. Блок right_menu должен обтекать блок info_int справа — float:right;width:250px;background:#FFC597. Поставим блоку info_int отступ справа, чтобы при переполнении он не налезал на блок right_menu — margin-right:250px. Смотрим, что получилось. КроссбраузерностьIE 5+; Opera 6+; Mozilla 1.3+; FF 1+. Выравнивание блоков по центруПереходя на блочную верстку, верстальщики сталкиваются с проблемой выравнивания блоков по центру. Тут все очень просто. Единственное условие: верстальщик должен точно знать размер блока в любых предусмотренных CSS единицах измерения. Для того, чтобы выровнять блок по центру экрана, надо определить для него следующие стили — position:absolute;left:50%;margin-left:−половина ширины выравниваемого блока. Пример<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"><head><title>Пример</title><style type="text/css"> #center{ width:200px; height:200px; background:#f00; position:absolute; left:50%; top:50%; margin-left:-100px; margin-top:-100px } /* ширина 200 px, высота 200 px, фон, абсолютное позиционирование, подвинуть блок вправо на 50 %, подвинуть блок вниз на 50 %, отступ слева -100 px, отступ сверху -100 px */</style></head><body><div id="center">CENTER</div></body></html>Смотрим, что получилось. Для того, чтобы отцентрировать блок внутри контейнера, следует заменить CSS свойство position:absolute на position:relative. Второй вариант горизонтального выравнивания по центру внутри контейнера это использование margin:auto. КроссбраузерностьIE 5+; Opera 6+; Mozilla 1.3+; FF 1+.
Источник: http://www.freeartists.ru/articles/make-up/div-vs-table/ |